コピー防止プラグイン【WP Content Copy Protection with Color Design】
コピー防止プラグイン【WP Content Copy Protection with Color Design】
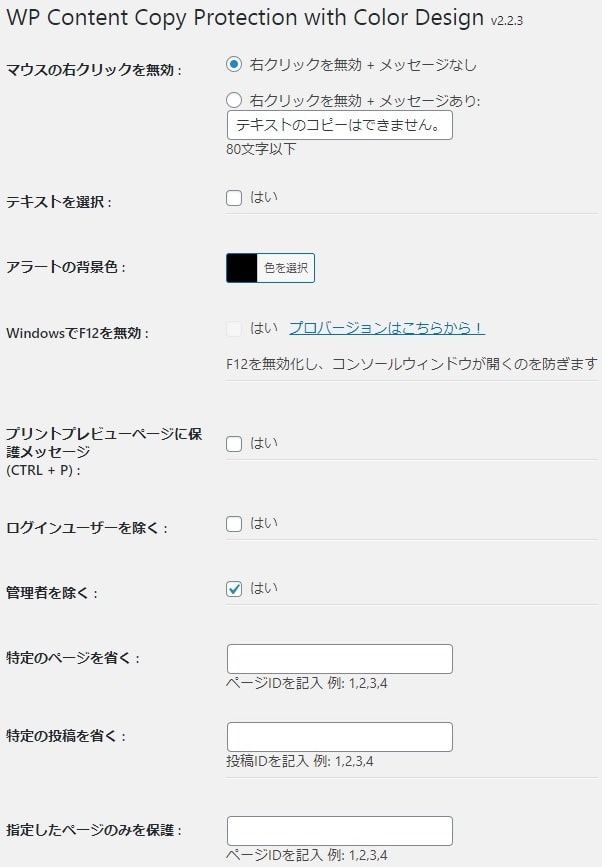
日本語設定表記で簡単

サイト・ブログを作っていると特にアクセス数が多いサイトなどは特に狙われやすいです。
資産は何もお金や・物だけではありません。
作成しているサイトも十分資産に違いありません。
特に誰かに丸々コピーされたらショック以外のなにものでもありません。
そんな事が起こらないようにするためにも、コピー防止対策はしておいたほうがいいです。
画像に関しては投稿時に編集したりすると思うのでそのままコピーして貼り付けてもばれる可能性が高い!
ただ文章おいてはがんばってタイピングしたものほど丸々コピーされてもばれにくいです。
盗られたかどうかは、文章だけではわかりづらい
私のブログみたいに文章主体の作りだと大ダメージを受けかねないので
結構悩みましたが導入を決めました。
アクセス数ほとんどないのに導入しちゃいました。
しかしながら、コピー系はやはりイタチゴッコだと思われるのである程度の防御策としてとらえたほうがいいかもしれません。
コピー防止を行った場合のメリット・デメリット
メリット
自分のサイト・ブログを守ることができる
デメリット
特定の文章・用語を簡単にコピーして調べることができず訪問者に非常に不快にさせるため今後閲覧してもらえなく可能性がある
【WP Content Copy Protection with Color Design】
いろいろなコピー防止プラグインがありましたが、今回私が導入したのは
【WP Content Copy Protection with Color Design】です。
日本語で設定項目がかかれているので非常に使いやすいです。
ほんとうは部分的に指定出来たらよかったんですが、ちょっとコードがわからなかったので今回は断念しつつも模索中
ポイント
【特定のページを省く 】【特定の投稿を省く 】ができる
【指定したページのみを保護】【指定した投稿のみを保護】ができる

【プラグイン】ー【新規追加】
ー【WP Content Copy Protection with Color Design】
ー【有効化】するだけでOKです。
あとは【設定】ー【WP Protect設定】で簡単に設定できます。
メモ
プラグイン【Crayon Syntax Highlighter】で挿入したプログラムコードはコピーが可能だった。