プラグイン【Crayon Syntax Highlighter】を使ってかっこよくコードを記載する
プラグイン【Crayon Syntax Highlighter】を使ってかっこよくコードを記載する

サイトや・ブログに簡単にソースコード埋め込みができるプラグインです。
簡単に↓↓↓に挿入してみます!
|
1 2 3 |
<div align="center"> <p>文章</p> </div> |
とゆうふうに、記載できます。なんかカッコイイですね。
wordpressのダッシュボードから
【プラグイン】ー【新規追加】ー【Crayon Syntax Highlighter】
をインストールして有効化します。
設定
【設定】ー【Crayon】にいくと英語表記になっていると思います。

ひよこさん
そこで日本語表記ができるようにします!!?
- crayon-syntax-highlighter-ja.mo
- crayon-syntax-highlighter-ja.po
【ファイルマネージャー】 or 【FTP】で ↑のファイルを削除します。
ファイルの格納場所は wp-content/languages/pluguin/ です。
私の場合は/public_html/affiliate-fortune.com/wp-content/languages/pluguin/
にありました。くれぐれも削除は慎重にしてください。間違って違うファイルを削除しないでください!
通常日本語化にするのは日本語のファイルとかをアップロードするんですが、私にとって削除は初めてのパターンです。
恐る恐るファイルを削除して【設定】ー【Crayon】にいくと、あら不思議日本語に変換されています!!
※ここで初心者の私にトラブルです。FTP経由で削除したファイルが何故か数時間経ったら、復元されてるじゃないですか!!?
もう1回消しても何故か復元されるファイル・・・「おいおい」
とりあえず、FTPが2回もだめだったのでファイルマネージャーから削除しました。
このように、起きる場合があるのでいろんなアクセスの仕方を覚えたほうがいいかもしれません。
ちなみにファイルマネージャーで消してもなぜか復元されてました。
使っているサーバーは【XREA】です。
私のは英語表記にもなっていますが、日本語の時に設定にして保存したらそのままそれが適用されていたので、とりあえずはこれで、よしとしました。あとで消去の仕方を調べないと・・・
【設定】ー【Crayon】
私は、ほぼデフォルト設定のままで2ヶ所だけ変更
【ツールバー】ー【表示しない】に設定
表示したコードにカーソルをもっていくとなんだか、バーみたいなのがふわっと出ます。使う側にとっても、見る側によっても見にくいと思いましたので!
【その他】
必要な時だけCrayonのCSSとJavaScriptを読み込むように試みる にチェックを入れました。
誤作動しないように!
使い方
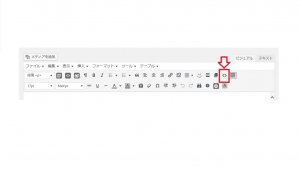
後は、いつもの通りに記事を作成する画面にいきます。赤い四角のところを押すと→→→
↓↓↓が表示されます。
あとはコードを入れてポチっと挿入ボタンを押すだけで挿入されます。
コードを編集したい場合は挿入された部分を選択して
→をポチっと押すと簡単に編集もできます!
まとめ
いままではコードを記載したい時は<>みたいな大文字を書いて記載していましたが、
このプラグインは1度導入してしまうと非常に使い勝手がいいんではないでしょうか!?
見栄えもいいですし!!!