本格的に始める前に
無料ブログ・サイトを練習にやってみた

このサイトを作る前に、管理人は無料の形のテンプレートがある
サイトやブログを試しにやってみました。
後に、その過去の産物がアクセス数を増やすこともあります。私の場合微々たるものですが、0よりはマシかと!!!
そこのサイトに移転のためにここのURLを記載したんですが、そこを経由してのアクセスを確認!
解析等の仕方はこの時、まだわからずASPサイトにある広告掲載が表示されたらカウントされる
imp(インプレッション)から推察。いやはや、サイト消さなくてよかったかもしれない。
話戻します!!!(はい いつも脱線してばかりの管理人です)
いきなり有料のレンタルサーバーを借りても特に問題がありません!
ただ、私が有料は企業等がやるものとか先入観で思っていただけです(笑)
後々しってしまうんですね・・・えぇ・・・無料のいろんな制約があることに・・・
あとは、有料のレンタルサーバーをいきなり借りるのはちょっと私にとってハードルが高かったのでしたので・・・
作りに関してはサイトはキーボードの手打ちHTMLとゆう 超~~~~~アナログ(笑)
そもそも作っていて、途中にwordpressとゆうソフトがあることに気づいて驚愕を受けたぐらいです。

ひよこさん
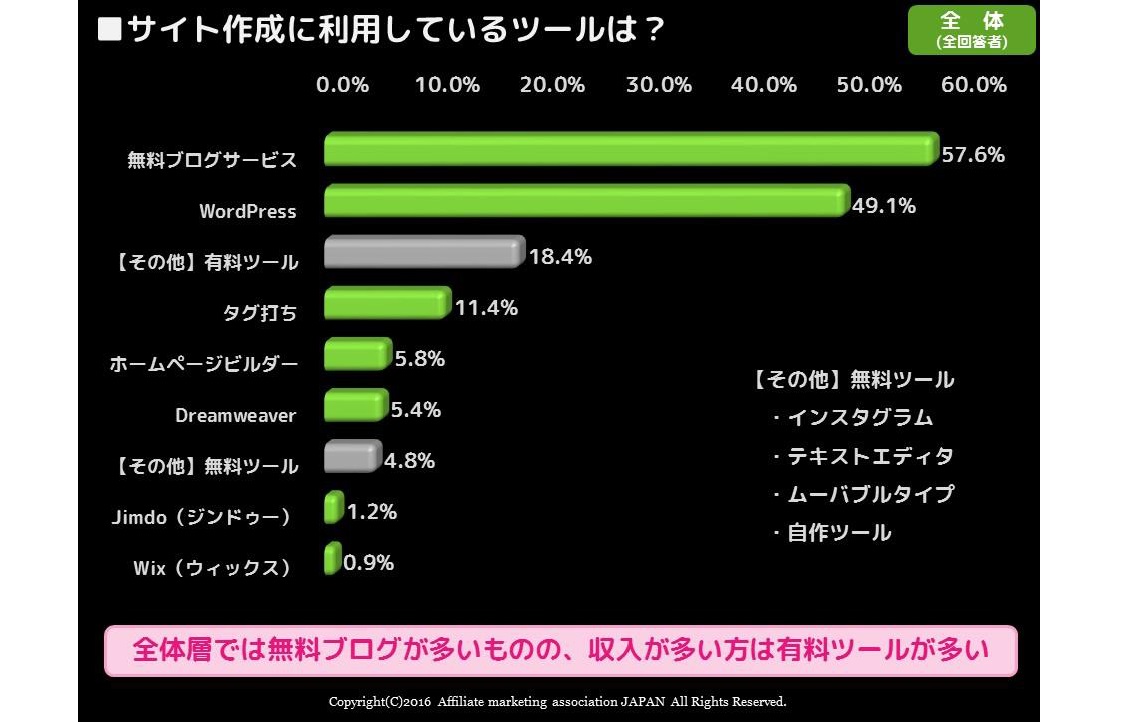
サイト作成に使用しているツールは?
※アフィリエイトマーケティング協会「アフィリエイトプログラムに関する意識調査」より引用
「サイト・ブログ作ったことあるの?なんだ玄人じゃん」って思う人がいるかもですが
全然そんなことないです。ブログは、枠のテンプレートがそのまま使っていたのでほぼ記事・文章を打つだけ
サイトにしても、これまた無料のテンプレートを使っていたので画像や・文章打つだけただサイトの場合はHTMLとゆうのがって
どのPCでも入っているメモ帳でただその特有の言語?みたいなので編集していました。
ウェブページを作成するために開発された言語
現在、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されている。
改行したいなら<br>とかそんなレベル(笑) ちょっと文章書いては
文字大きくしたい~ <font size=”○” >文字</font>
色変えたい~ <font color=”◎”>文字</font>
文字強調したい~ <strong> 文字 </strong>
画像貼りたい~
表作りたい~
等々こんな感じ?で、書き込んでいく
超~~~面倒くさいし文章とアルファベットの記号でわけがわからんみたいな(笑)
すぐに調べまくって、「文章ちょっと打ったら止まってとマジで全然進まねぇ~」状態
なので初心者丸出し今でもほぼ初心者と変わりません
ただし、ちょっとでもHTML表記をしっていると、wordpressでテキストに簡単にコードを入れられてすごく便利ですし、なんの文章の表記がわかりやすくなるので、損とはなりませんでした。
本格始動前に調べまくって徹底研究
まず本格的にアフィリエイトをする前にさらには、サイトを作成する前にネットサーフィンで徹底研究!!!
ネットサーフィン(ウェブページの閲覧において、各ページを次々に閲覧)しまくりました。
調べれば調べるほど疑問が増えました。
※徹底研究とありますが、素人がネットを見まくっただけです!
後にwordpressを導入しますが、いかに自分知識が浅はかであることがわかりました。
まず、「初心者が」とついたサイトを見まくったんですが、前提条件が多すぎる!!!
サイト・ブログをざざっと見ても「???」ばっかりな状態に!
例えば ある程度の一定のインターネットの知識が必要

ひよこさん
私、初心者なんだけど全然ネット専門用語が多すぎてわけわからないんですけど
ほんとにアフィリエイトやる人は、わかってるの?
とゆう状態!
私の知識不足なだけかもしれません・・・