ヘッダー・フッター・ボディタグにらくに挿入できるプラグイン【Insert Headers and Footers】使い方も簡単
Header(ヘッダー)タグとFooter(フッター)タグにコードを入れるwordpressのプラグインです。
特に初めてwordpressを使う方なら導入してもいいでしょう。
私自身ヘッダータグに入れましょうとかフッタータグに入れましょうとか何度解説でこの言葉を見たことか、wordpress導入時は全くどこになにがあるやらわかりません!そんな時、役に立ったのがこのプラグインです。
css等コード入力ができる人や後からコード入力に抵抗がなくなった場合は、【Insert Headers and Footers】をアンインストールして直接header編集の場所に挿入してもいいかと思われます。
プラグインは入れすぎると重くなりますのでお好みで
私は大変お世話になったプラグインです。
adsenseのコードを入れる場所がわからなくて審査が何回も落ちたのは苦い思い出です。
wordpressのダッシュボードから
【プラグイン】ー【新規追加】ー【Insert Headers and Footers】
をインストールして有効化します。
使い方

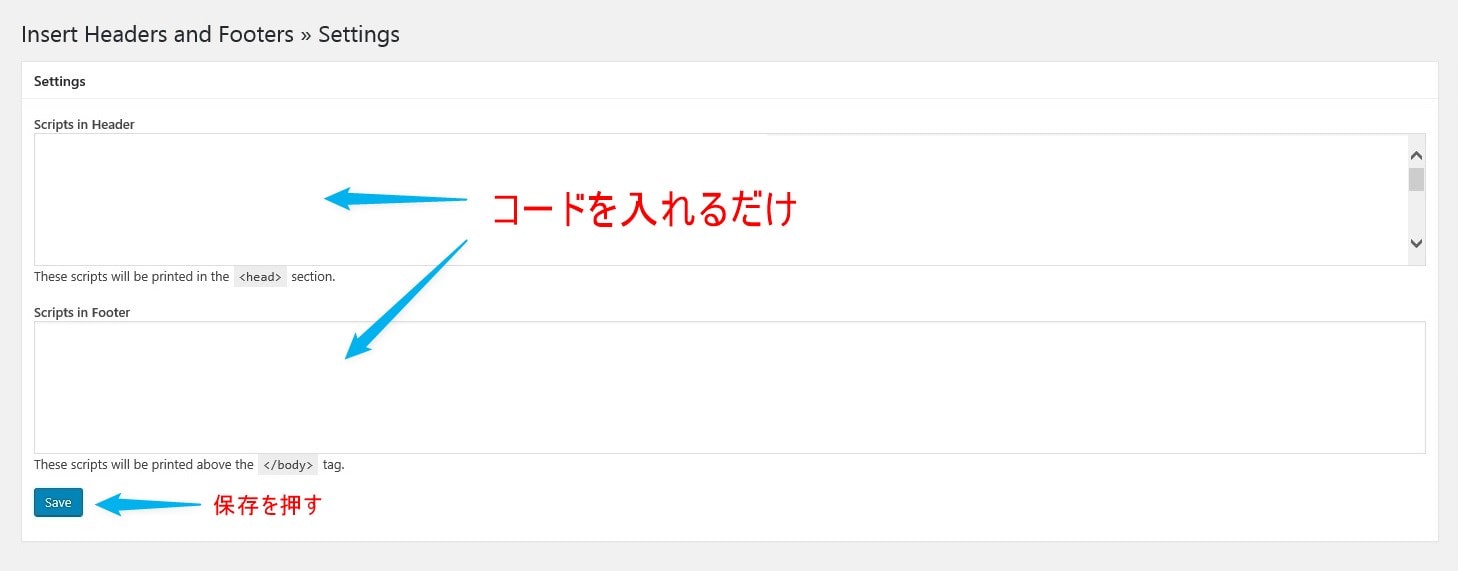
画像はバージョン 1.4.4のものです。
バージョン 1.4.5はbodyの部分が追加されていました。
入れたい箇所 Header or Footer にコードを入れたあげて「Save」をポチっと押すと
完了です。
まとめ
非常にシンプルで便利なプラグインといえるんではないでしょうか。
自分でコードを書いたり編集でコードを挿入できてCSS!?その辺よくわかりませんが、そういったことができる方であれば不要かもしれません。
Google Analytics(アナリティクス)の登録~設定のトラッキングコードの設置の時
に私にとっては非常にお世話になったプラグインです。
コード挿入に困っている方は導入を考慮してもいいでしょう!