サイトマップを表示させてみた(作ってみた)
サイトマップを表示させてみた・作ってみた
私は「テーマ」で「Luxeritas」を使っています。
その前提で話を進めさせてもらいます。
てっきりサイトマップ=プラグインで導入している「Google XML Sitemaps」と
勘違いしていました。サイトマップあったから安心安心って(笑)
「Google XML Sitemaps」は検索登録するための物
今回サイトマップを表示(作った)させたのは閲覧者や管理者が目視できる一覧ですね。
初心者の私は別物だとは全くしりませんでした。
もう少しこの辺わかりやすくどこかの記事で書いてほしかった。
私が調べたサイトでは誰もそんな事書いてなかったし・・・常識なんでしょうか!?
Luxeritas(ルクセリタス)でのサイトマップの作り方
wordpressのダッシュボードから
「固定」-「新規追加」をクリック

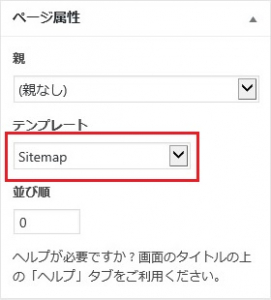
「固定ページの属性」があると思いますのでそこから
「テンプレート」-「Sitemap」を選択

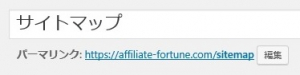
そしてパーマリンクを「sitemap」にして
投稿するだけです!
あっさりしすぎてて拍子抜けしました。
文章も一切白紙のままで不安でしたが、「プレビュー」で見たら、私の投稿したもの全てだ表示されていました!
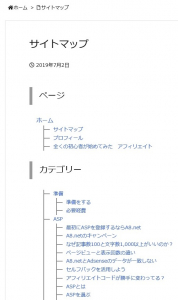
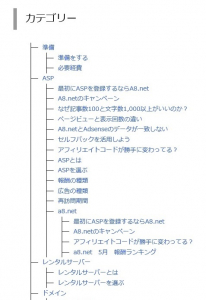
私のサイトの サイトマップ
ページの部分が「固定ページ」
カテゴリーの部分が「カテゴリー」に分類されて投稿されているもの
記事を複数カテゴリーに入れているとどちらにも表示されていることがわかります。
なにげに投稿表示の順番を変えているのも反映されているのがうれしいです!
改めて見るとかなり投稿しているんだなと感じました。
プラグイン「WP Sitemap Page」

今回、私は導入は見送りました。
「Luxeritas」でサイトマップの機能があったからです。
カスタマイズでサイトマップを表示したい方はいれてもいいかもしれません。
設定の画面が他サイトでは日本語表記での説明が多いようでした。
2019年7月2日バージョン1.62「WP Sitemap Page」は設定が英語表記でした。
英語がそこまで得意ではないので、日本語表記できるように探したんですが見つからず。
その点も踏まえ今回はインストールはしませんでした。
まとめ
サイトマップは閲覧する人もにも管理する人もにも便利なものだと思います。
まだ表示されていない方は表示の検討をしてみてはどうでしょう!?